Agile & Scrum: How to Build Better Products, Faster in 2020
The idea of Agile is an iterative approach to software development that builds software incrementally instead of trying to deliver it all at once with an arbitrary deadline (as with traditional “waterfall” approaches).
Agile works by breaking projects down into little bits of functionality, usually called user stories, prioritizing them, and then continuously delivering them in short cycles called Iterations or Sprints. These cycles typically span one to two weeks.
Digital companies today rely on Agile methodologies to stay ahead of their competition and deliver innovative products to market faster than ever. But Agile is not a one-size-fits-all solution. There are various flavors and approaches to Agile transformation.
Kanban and Scrum are two of the most popular versions of Agile in use today. In fact, here at Foxbox Digital, we have adopted a hybrid of both Kanban and Scrum as a successful framework for product development.
In what follows, we’ll highlight the Agile tools, best practices, and methods we’ve successfully adopted to build innovative digital products that customers love.
A Hybrid Agile Approach With Scrum
Scrum and Kanban are two Agile methodologies we use at Foxbox Digital when building new products with React Native.
The two methods share many similarities but also have some subtle differences.
Scrum is a lean software development methodology that focuses on just-in-time delivery of functionality and managing the amount of work in progress (WIP). The key to our successful delivery of projects begins with our two-week sprint and proceeds through the full lifecycle of story-telling in a layout, within GitLab, where we build the user stories, story-point them based on an assigned numbering sequence (consisting of a Fibonacci sequence to estimate the size and complexity of a user story), and prioritize them across a Kanban board.

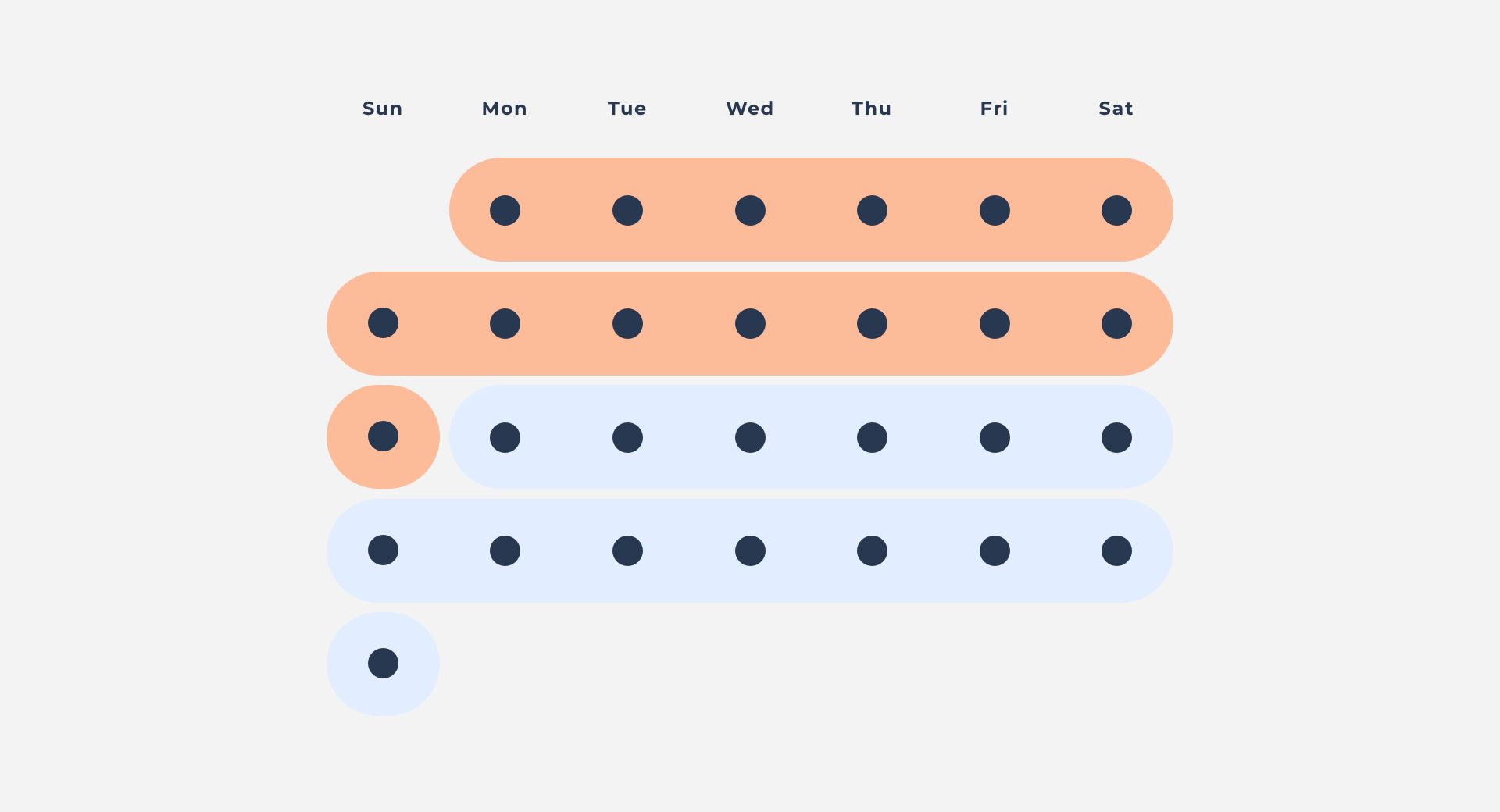
Principle #1 — Run Two Week Sprints
Two weeks for us seems to be short enough to develop in a very concise and iterative fashion with our features. But it’s also a long enough time to allow the engineers to build something that has real value.
Sprints are more than just cycles of development, we also have several recurring meetings around our two-week sprints. Before a sprint begins, Foxbox will host a Backlog Refinement meeting with the client to ensure designs are reviewed and ready, and we have a clear understanding of the business requirements for each piece of functionality.

Principle #2 — Manage Your Engineers’ Time and Let Them Focus on the Right Tasks
Engineers want to engineer, not sit in meetings all day or debate what feature should be built and when. To improve development velocity, managing your engineers’ time is a critical task. Here’s how we do it:
- Start each sprint with a planning call: The planning call will outline the goals of the sprint and discuss the breakdown of issues within that sprint.
- Outline specific goals: We queue up issues in order of priority and across a Kanban board. Our planning calls focus on the issues ready to go in “Current.” Any engineer can self-assign themselves an issue in Current, and our general rule of thumb is they work on issues from top to bottom.
- Clarify the priority of tasks: And now we introduce Kanban. We don’t hard-cut everything and say, "Okay, here are the 10 issues we need to do over the next two weeks." We like to ensure the developers know which activities are the most important. There is always an ongoing workflow, where priorities are continually ordered and updated.

Principle #3 — Simple Issues Drive Clarity (Avoid Complexity)
The goal is to drive clarity on what exactly needs to be built and how long it may take. The less confusion the better off everyone will be. To do this, we identify all the issues we’ve queued up and:
Estimate issues and track velocity
During a planning session, our engineers will agree on a level of complexity for each issue. That level of complexity is represented by what we call “story points.” Story points give us a way to track how much effort will be needed to create a feature and generally are not correlated with an estimation of time.
The reason we do not estimate time with story points is for the same reason a salesman cannot give an estimate for how many sales they’ll close in a month, because there are too many variables to account for when estimating.
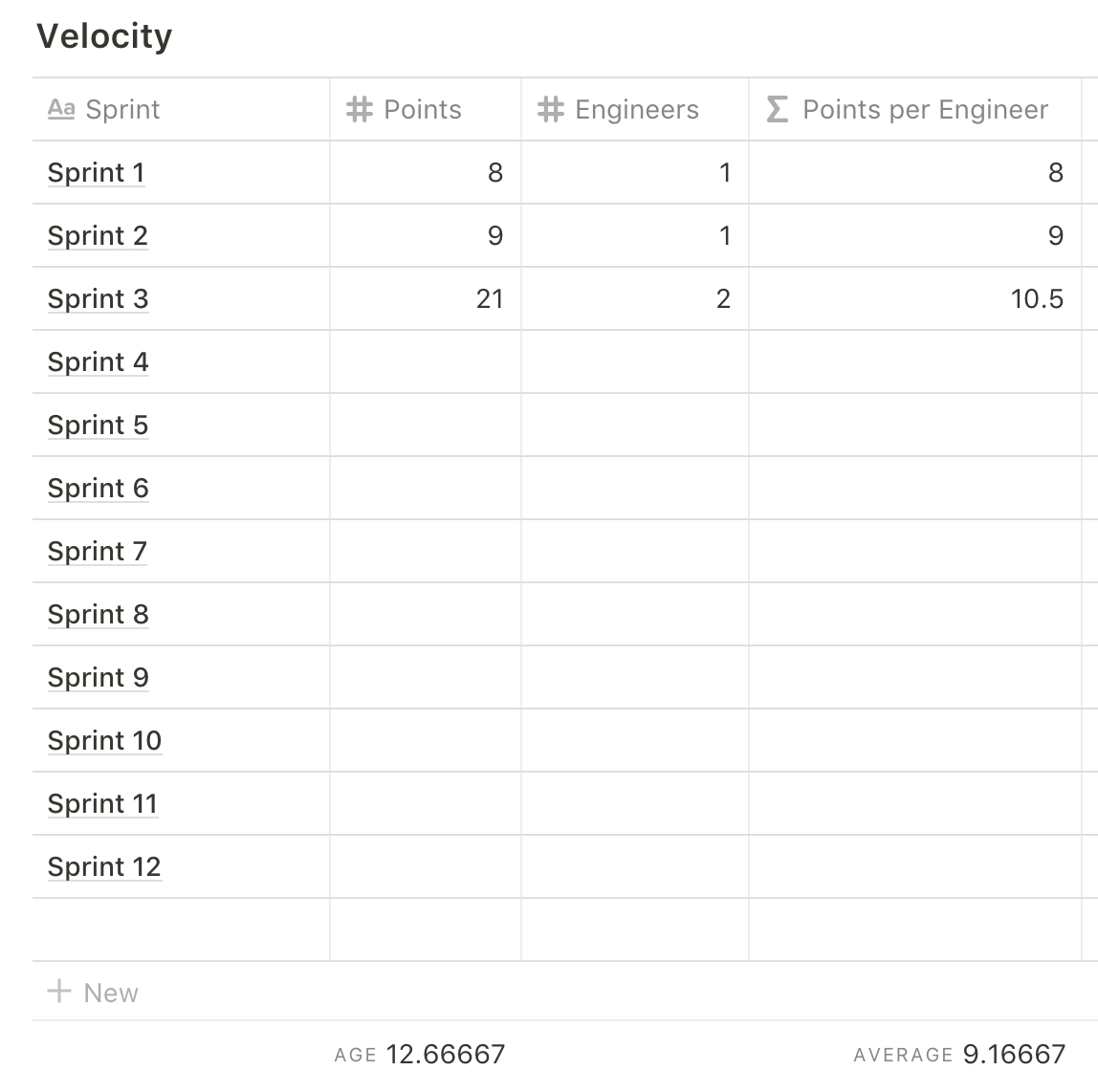
The reason to use story points is because you can track how many a team does per sprint, and then take an average over a number of sprints to find their “velocity.” Velocity will tell us on average what a team can get done per sprint.
We track our total points for each sprint because having an idea of our historical velocity will give us context for what we can achieve in the current sprint and also manage project deadlines and expectations.
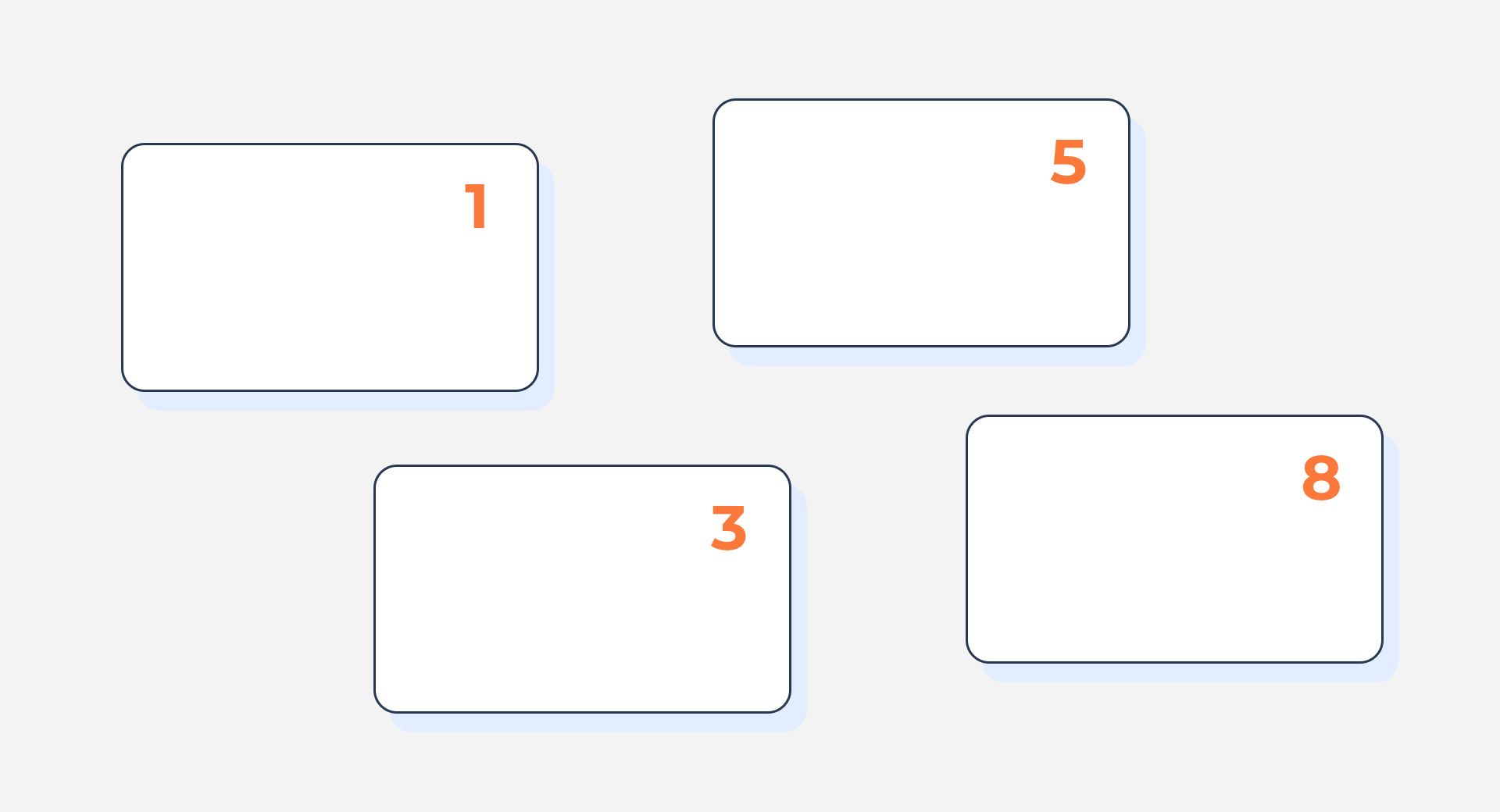
We adopt a Fibonacci sequence for point estimations (1-3-5-8). This is more of a democratic process. The team will typically vote and build consensus around the complexity of an issue.
We use T-shirt sizes, so a 1 is a small issue, 3 is a medium issue, and a 5 is a large issue. A 1 doesn’t necessarily mean 4 hours of work, some projects are much more complex and a 1 can take longer (or it could take less). If an issue is voted as an 8 or larger, that means it's our responsibility as a project manager to break it down into smaller iterative chunks.

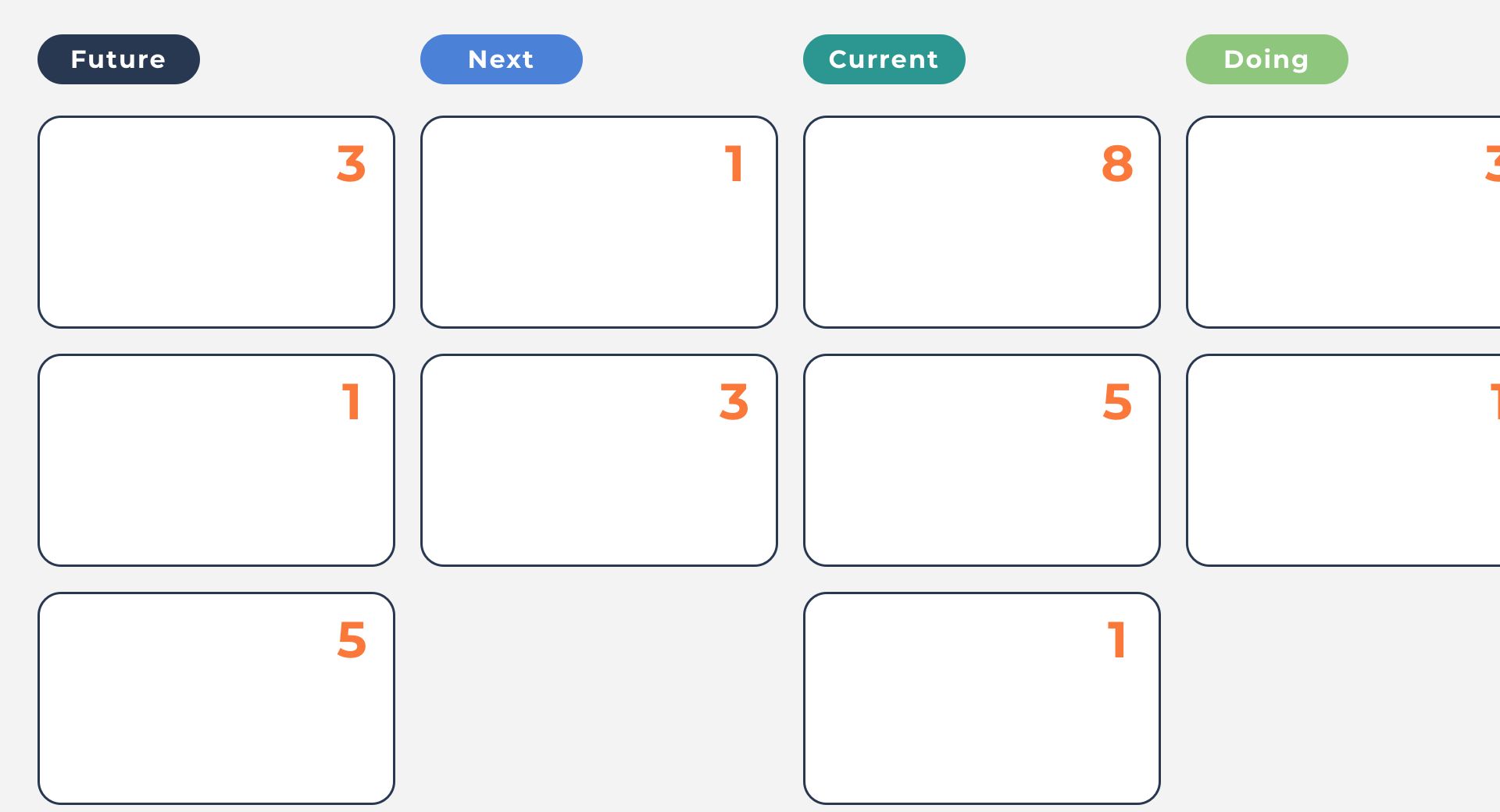
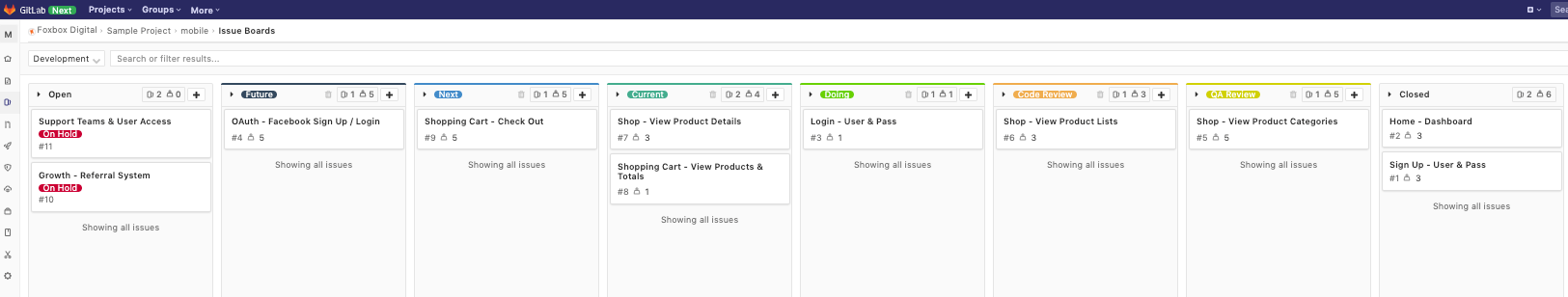
Principle #4 — Use Kanban Boards to Harmonize Your Sprints
Every Kanban project board goes from right to left, so this represents the flow of development:
- Always look top to bottom for priorities.
- QA review means it’s done and ready for user testing.


Principle #5 — Create Your User Stories to Answer “Why Are We Building This?”
User stories are ways to describe features that customers might like to see in their software. A user story describes the type of user, what they want, and why. In other words, user stories are a starting point to a conversation that establishes the real product requirement.
But why can’t we just give a simple statement for what to create instead? Well, here are some examples of why that does not provide the same information and flexibility as a user story.
- The sidebar menu needs to expand.
- This statement is too big/vague. It does not provide any information except that a sidebar menu is needed. We should also be answering the following questions:
- Who wants this? Who is the target user?
- Why is this important to that user?
- What does it help that user do?
- Is it solving an issue?
- Is it allowing them to do something new?
- Etc.
- The sidebar needs to expand over ¼ of the screen, with a quick animation and color change while the sidebar is opening.
- While this statement provides more information, it is not valuable. It does not answer key questions and makes critical assumptions that may prove problematic later on. We should be answering the following questions:
- Again, who wants this? Who is the target user?
- Does the user care that the sidebar expands across ¼ of the screen as opposed to ⅕?
- What if ⅓ makes more sense due to what the sidebar is going to contain?
- What value does the quick animation add?
- Does the user care about the color change while the sidebar is opening?
- Etc.
User stories are useful exercises. They help ensure you’re writing stories that deliver value (if you can’t achieve a value statement, check if you have a really good user story). The stories remind engineers about “Why are we building this?” If you can’t write it as a good user story, is it ready for development?
Here is how we craft a value statement:
For every value statement, we assign it a short title. We use this format for every value statement: As a ___, I want to ___, so I can \____.
So, let’s say we wanted to build out the sidebar navigation. One potential value statement would look like this:
- As a user, I want to open the sidebar so I can have easy-to-access menu information.
- Even though this follows the convention for how to write user stories, this does not contain any valuable information. We should be answering the following questions:
- What kind of user wants this? Who is doing the action?
- What value does opening the sidebar provide?
- Why does the user want an easy-to-access menu? Is the current menu hard to access?
- What does the sidebar menu contain?
- Can the user’s issue be solved with an easier solution?
Instead, a better value statement would look like this:
- As a shopper, I want to expand the side navigation so I can find the category of the product I want to buy.
- This user story provides an enormous amount of information in a simple statement:
- What role the user plays in this app.
- The action they want to take.
- And why they want to take that action.
But let’s take this to the next level. Here’s a fully defined value statement:
- As a buyer for my contracting company, I want to expand the side navigation and easily find any category of material so I can order what I need more quickly and not search for it in the search bar.
- This user story immediately gives you a wealth of information:
- What role the user plays in this app, as well as what role they play more generally, which allows us to better work the feature for them.
- The action is paired with what it needs to accomplish and includes what the menu needs to display.
- The user’s stake in the feature is also clearly laid out and addresses the pain point it solves.
Each story also contains tasks and acceptance criteria. Tasks typically consist of a checklist filled out by the engineer. These are tactical things that need to be done to complete an issue. Acceptance criteria (also called “business requirements”) are the most important part of the “user issue” phase.
EXAMPLE: QA will go through the task checklist themselves and make sure this feature does the following things. It looks something like this:
- The sidebar menu needs to expand over ¼ of the screen.
- There needs to be UI for placing orders (i.e., the shopping cart icon and text).
- There needs to be UI for driverless runners.

Principle #6 — Measure Progress (Sprints, Tracking Velocity, and Burndowns)
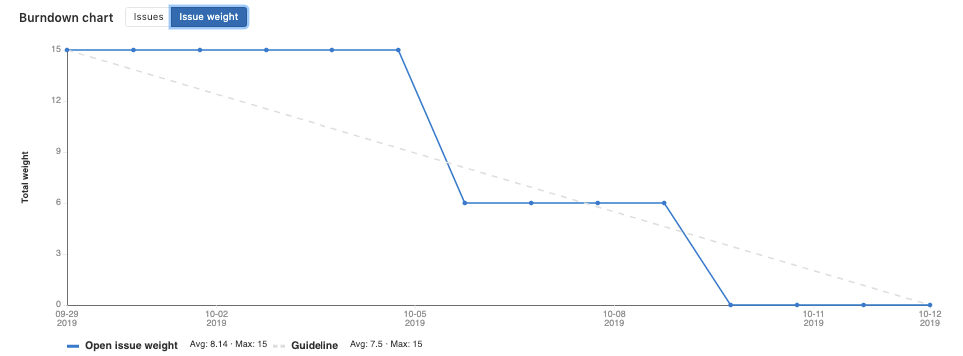
It’s important to know how we measure progress. We’re using GitLab to setup sprints, which is how we track our sprints. We will add issues to each sprint and monitor the progress, so you can see the burndown chart for the sprint fix. GitLab serves as a good little analytics tool for tracking your burndown.
Tracking Velocity and Burndown — Shows where you are in a sprint and where you should be. We track points closed for every sprint (i.e. two weeks). Sprint 1: 10 points. Sprint 2: 15 points. Sprint 3: 7 points. By using a rolling average (i.e. right now it is ~10 points), that's what we expect to see in our current sprint. Velocity becomes a lot more valuable after a few sprints by helping us understand what’s working and what’s not, as well as give an estimate for how much work we are on track to complete per sprint and beyond.


Reprioritizing Tasks — If tasks don’t get done, they roll over into the next sprint and get reprioritized. But it's very rare if we haven't finished something that I would deprioritize it because it was prioritized for a reason (so we just continue on to the next sprint handling that issue).

Principle #7 — Host Retros
Each recurring meeting is an important part of Agile development. While in pure Scrum all meetings are held within a sprint, one of the meetings we do after is called a retrospective, or a “retro.” A retro allows the team to reflect on what we did really well, what we did not do so well, and how we can improve.
It's an internal meeting because we want the team to feel they’re in a safe place to share their thoughts about progress or things that have hindered them. It's kind of a knowledge-sharing session where we talk about process improvements.

Principle #8 — Communicate Early, Often, and Consistently
We send weekly updates to clients, and they can always access us on Slack. We want them to know they can communicate with us directly whenever they need to. We also host a bi-weekly meeting, usually in-person, with the client where we demo our progress and elicit feedback.
Our meetings often turn into a prioritization meeting. We discuss what was done, we show-and-tell features, we have them test live with us, we get some feedback in real-time, and we put together a game plan for future sprints.
Wrap Up
In the “old days” of waterfall software development, user features were scoped out upfront, requirements identified, and then everything was handed to engineering teams who would deliver back, after several months, a complete app that everyone was sure the customer would love. But without testing and iterating on feedback during the process, the "finished product" would often land far off the mark.
Agile has become the prescribed framework and methodology for building innovative digital products that customers love. The Agile process is comprised of a complex series of iterations, sprints, and stories, organized sequentially to identify and solve clients’ business problems.
--
Special thanks to Matt Chen for edits and revisions to this article.

Rob Volk
Rob Volk is Foxbox Digital’s founder and CEO. Prior to starting Foxbox, Rob helped Fortune 500 clients, including Pfizer, USPS, and Morgan Stanley build and scale enterprise apps. He was the CTO of Beyond Diet and implemented technology that scaled to over 350k+ customers, and was the CTO and Co-Founder of Detective (detective.io), a venture-backed intelligence platform that amassed 200k+ users in a short time frame. Read more
