React Native created the ability to produce real Native iOS and Android Apps with a single codebase, and has changed mobile app development in a big way.
We’ve dedicated a lot of time to mastering React Native, and it’s by far our favorite framework of choice when developing mobile apps.
Here are the reasons why we love it, and recommend it so often.
Table of Contents
REASON 1
You Can Create Great Native-Like Experiences Across Multiple Operating Systems
Sorry HTML5, You Had a Lot of Promise!

It’s not often you get the CEO of a company to admit a pretty big mistake, but that’s exactly what Mark Zuckerberg did in 2012 at a TechCrunch Disrupt interview. If you can pin the exact moment that the inspiration for creating React Native happened, it would be this exact interview.
But, why did Facebook pursue HTML instead of native?
Native functionality was in its early stages, but it was very well known to be superior by delivering better experiences.
Well, it turns out that HTML5 was chosen because it played a critical role in creating a consistent user experience across Facebook’s mobile websites and applications. It worked on iOS, Android, Web, and Tablet. HTML5 delivered a consistent cross-platform user experience, but the experience was inferior to the native experiences on iOS and Android, which ultimately led to Facebook getting away from HTML5.
So, Facebook felt the pressure of building a better mobile experience and decided to do something about it in typical Facebook fashion.
React Native was born during a Facebook Hackathon in the Summer of 2013. It was built using React, which was also created by Facebook.
React Native was created for one particularly compelling reason:
Create a great native-like mobile and tablet experience that was consistent across multiple operating systems, mainly iOS and Android, as well as UWP (Universal Windows Platform).
React Native was officially announced at Facebook's React Conf in February 2015 and open-sourced in March 2015.
REASON 2
It Focuses on Developer Efficiency Across All the Platforms You Care About
What Is React Native, Exactly?
The simplest explanation is that React Native is a programming framework that allows you to build amazing, real native experiences for both iOS and Android without having to create separate code bases.
That's why the user experience on both platforms dramatically improves (an area in which HTML5 suffered).
Before React Native, if you wanted to build a native app in iOS and Android, you would have to build each one separately with zero code re-use between both of them.
- If it takes you three months to build an iOS app, it will take you three months to build an Android app.
- This also meant that you needed specific resources for iOS and different resources for Android.
As you can imagine, this caused a lot of problems.
React Native allows a single developer to build real, native-rendering experiences for both platforms without having to understand any Objective-C/ Swift (iOS native programming language) or Java/ Kotlin (Android native programming language).
The focus of React Native is on developer efficiency across all the platforms you care about—learn once, write anywhere.

When should I use React Native vs. something else?
If you’re building an app for iOS and Android, then using React Native is a no-brainer.
If you already know JavaScript, then the decision is even better. For the perfect use case, React Native is faster, easier, and cheaper to use. By cheaper, I mean it requires fewer developers and a lot less time to create both apps.
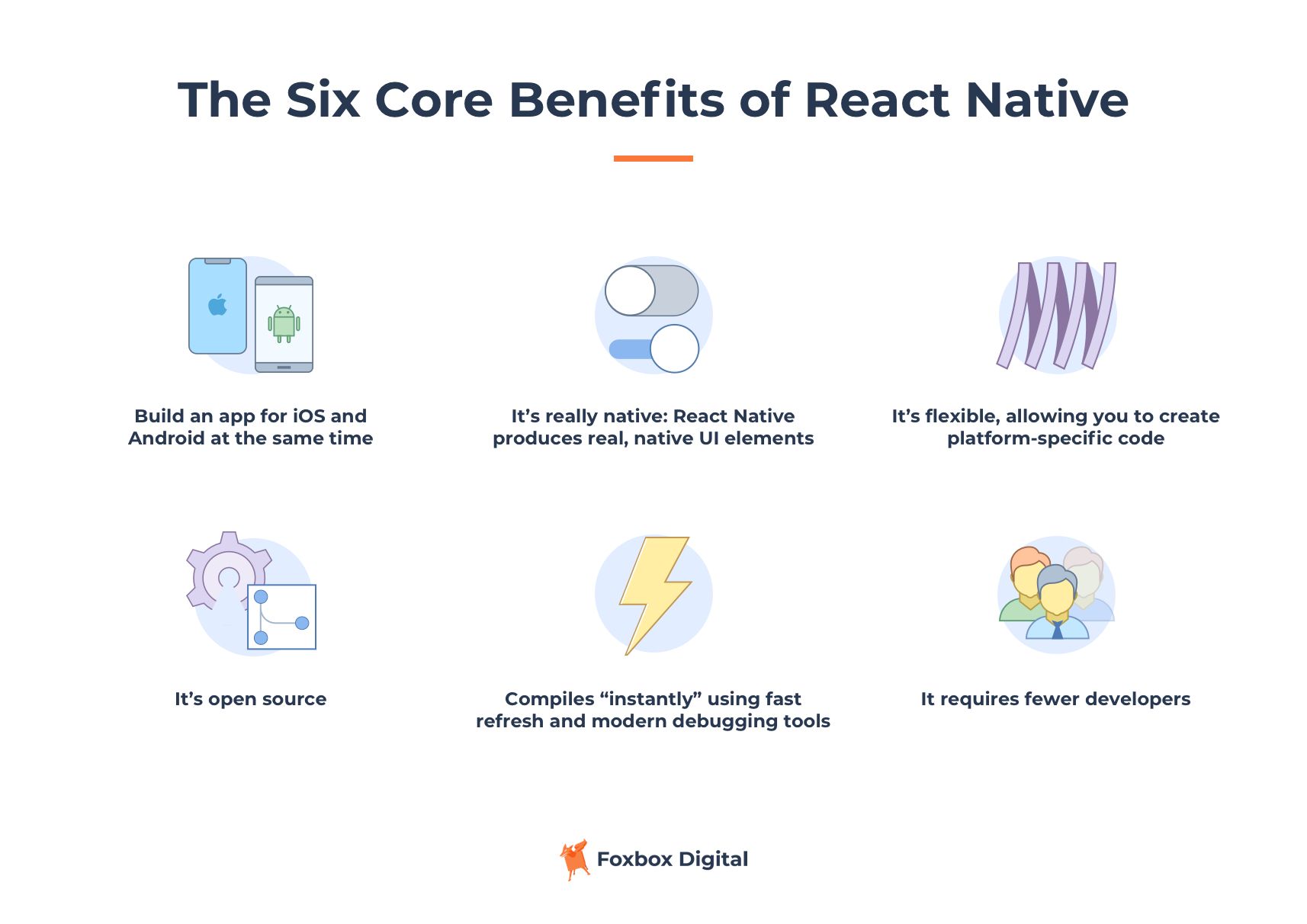
Below, we discuss some core benefits we really enjoy about React Native.

REASON 3
It's Native, Really!
React Native is a JavasScript framework, based on React, which is also a Javascript Library developed by Facebook. React was designed for building user interfaces for the web interface; React Native is specifically for building native mobile experiences.
It’s important to note that React Native produces real, native UI elements, leveraging the rendering of native views and functionality of the platform you’re working with.
React Native doesn’t produce "native-like" elements: the components are actually native to the platform. You get direct access to the phone’s camera and accelerometer.
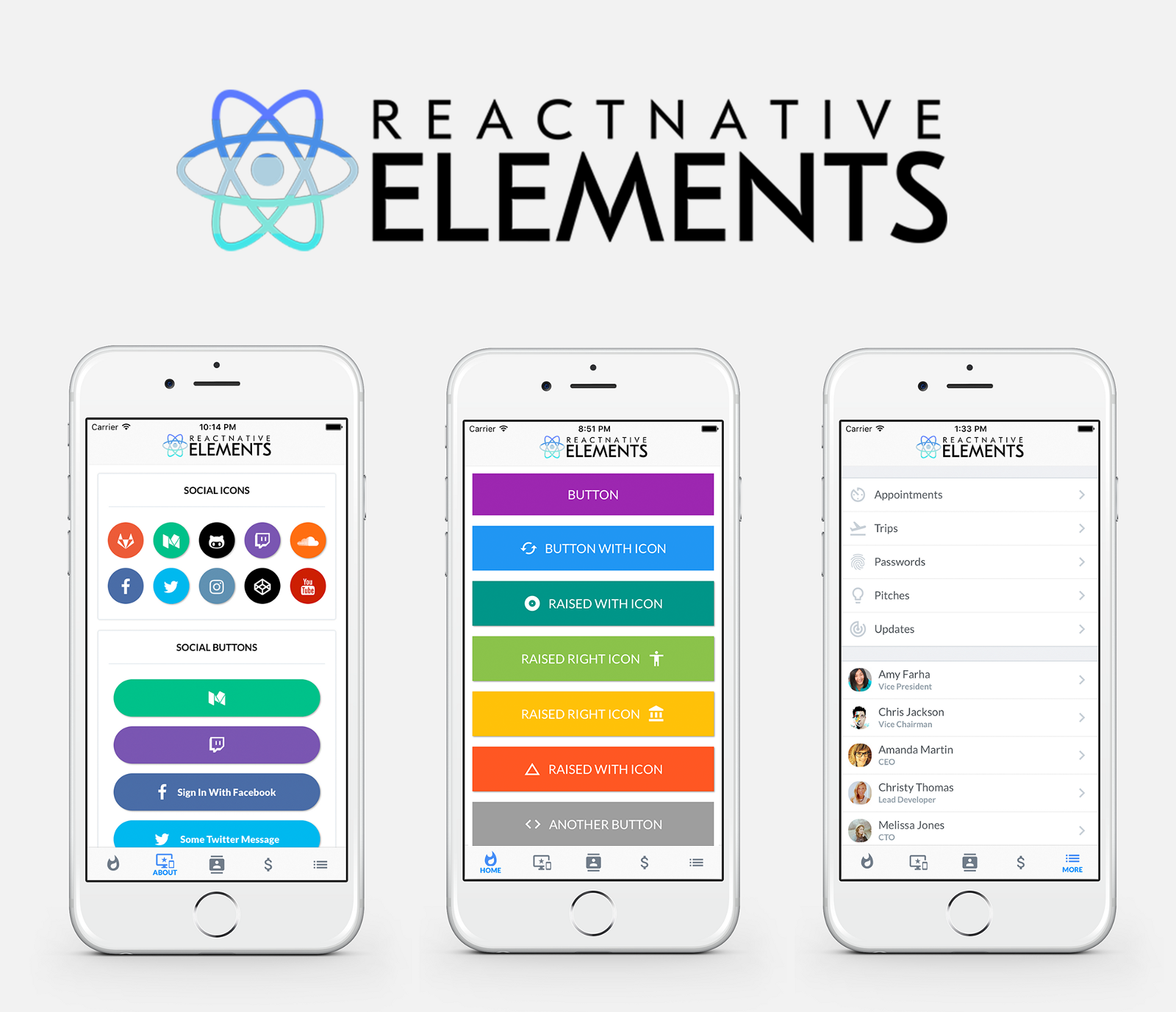
For example, React Native Elements is a useful set of reusable components for your React Native application.

The Github repository is here.
The only caveat is that React Native produces code that can mostly be re-used (about 90% re-usability) across both platforms.
Many React Native libraries that interface with the phone hardware like biometric, fingerprint, camera, QR code scanning, etc. support both iOS and Android, so the code can be reused without an issue, 100% of the time.
The situations where re-usability suffers is when there are custom implementations on the native app side like video streaming, payment, or complex/custom Bluetooth interaction (Simple Bluetooth communication is supported)
REASON 4
You Can Reload "Instantly" with Fast Refresh and Modern Debugging Tools You Know
As you’ll start to notice, React Native makes a lot of sense for many reasons. The biggest reason is that it doesn’t introduce new tools you have to re-learn.
No Xcode, Android Studio or an IDE that you hate using. Use whatever text editor you want.
Like Visual Studio Code? Go for it. Like vim?, use that too.
Simply make code changes in your app and with Fast Refresh enabled by default, those changes will be rendered automatically in a few seconds.
For example, here's hot to configure Visual Studio Code for React Native development:
And if you want to use Chrome or Safari’s developer tools, you can use them for React Native debugging as well.
REASON 5
It’s Developed by Facebook, but It’s Open-Source
Open-source isn’t the savior for everything development-related, but it’s popular in the community, so new open-sourced versions are released often.
And each version allows for more stable development and more features that wouldn’t be available in a typical non-open-sourced programming framework like Swift.
If you know JavaScript and are deciding what framework to use, React Native is a natural fit.
You can also study the code of apps that have been released as open source, that are popular in the React Native ecosystem and that you can consider using in your next React Native project.
For example, the NBA app had been recreated in React Native and released on Github.

You can also check out these ten popular react native apps.
REASON 6
It’s Flexible
React Native does one thing that makes it even more attractive:
It doesn’t lock you into React Native code only. If there is something you would rather code natively in Xcode using Swift, it allows you to create platform-specific code.
For example, you can compile a native iOS app with React Native, and program features directly in iOS using Swift or Objective-C to program features that aren’t available in React Native or are done easier within iOS.

This seems like a small thing at first glance, but the flexibility of being able to use both platforms to code a native app is truly a lifesaver and allows for frustration-free experiences with React Native.
REASON 7
It Has a Big and Active Community
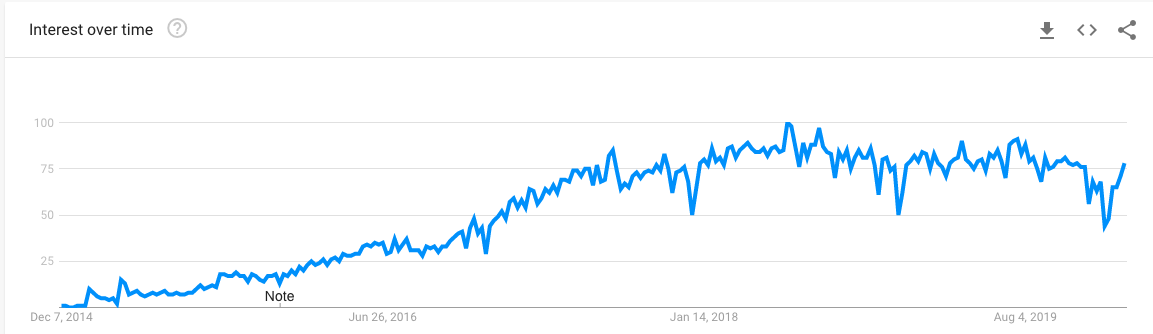
Let’s look at the growth of React Native.

Stack Overflow, AKA "Google for Developers," has an annual developer survey that gives a real insight into how developers work.
In a 2019 survey, over 90,000 developers responded to many questions, one of which asked them what they’re favorite framework is, and React Native garnered 6th place with 10.5% of the votes. React.js was voted the most loved framework, with 74.5% of the vote.
Yes, that’s not React Native, but a testament that the foundation of React Native is also loved.
The React Native developer community continues to grow:
As of February 2020, they have over 2.2k contributors who have committed code to React Native’s codebase on Github.
REASON 8
Great Companies Are Using It
Some of the biggest companies in the world that are using React Native for some (or all) of their projects.
This is a testament to the quality of this framework.

REASON 9
There Are Great Integrations To Make Your Job Easier
There are many services that natively integrate with React Native that will make it faster to develop your app.
I would say the most important integrations are Firebase, Redux, Python, Expo, Typescript, and Django.
Let’s talk about the importance of each one.
1 / Firebase
Firebase is a Backend as a Service (BaaS) created by Google. The integration with Firebase allows you to create applications quickly and keep costs low. You should definitely utilize this connection when starting with React Native.

2 / TypeScript
If you ever want to find errors as you type, then TypeScript for React Native is the way to go. It’s a no-brainer that should be part of every React Native project.

3 / Redux
If you have an application that has a lot of data that changes often, then Redux is exactly what you need.
Redux for React Native helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test.
Basically, states in applications can get messy, and Redux helps you simplify all of it and behave consistently. Without it, you might find yourself pulling out your hair, especially in a data-sensitive app.

4 / Expo
Expo is a lifesaver for many beginner developers. As the website says, It truly is the fastest way to build an app.
Expo gives you a set of tools to make your life as a developer a lot easier. It provides many things in one place that you would normally be time-consuming or frustrating.
It takes care of the difficulties around configuring and submitting your app to the app stores and gives you access to many native UI components and services all in one place instead of multiple open-source libraries.

REASON 10
Amazing Resources Are Available Online To Get Started
1 / Facebook’s Documentation
Facebook has great "Getting started with React Native" documentation, which walks you through step-by-step.

2 / Udemy Video course
Create your first React Native app - If you like video resources, then this course is a great one. It’s a paid course, but if you’re serious about learning React Native, a less than $35 investment is a no-brainer.

3 / React Native Developer Community
A Facebook group with great discussions by real React Native developers. There are quite a few other React Native Facebook groups, but in these groups, most people are posting links to their content, etc. This one seems to be legit.

4 / React Native Radio Podcast
Now, I’m not a big fan of learning programming while I’m driving my car or walking downtown (the only time I listen to podcasts), but React Native Radio Podcast does a good job of talking about the technical elements of React Native.
It allows you to get a different perspective of React Native and learn different approaches to similar situations you’ve almost definitely faced.

5 / Stack Overflow Frequent Questions Tag
I know this seems like an odd conclusion, but Stack Overflow is your friend. I found that by filtering by the "most-asked" issue on Stack Overflow for React Native gives you insights into what common problems most developers are asking. This can solve a lot of frustration.

6 / React Conf Youtube Playlist
React Conf does a good job of updating the videos after the conference is over. This is an excellent resource if you want to hear from people who were part of creating React from the beginning.

7 / Awesome React Native (GitHub)
Awesome React Native is a fantastic list that curates the best React Native libraries, tools, tutorials, and articles. The reason I love this resource so much is that it’s constantly being updated by many different contributors (550 as of February 2020).
Easy to go down a bunch of rabbit holes here, but it’s worth it.

8 / Made With React Native
If you wanted to get inspired by what others are creating with React Native, then this website is perfect. If you click on a project, you’ll get a blurb from the author about how they made it and what other technologies they used in conjunction with React Native.
Super valuable if you’re stuck on what to build and want to learn from others.

9 / Fullstack React Native (Book)
This book is constantly updated so you won’t find yourself with old code examples often.
It also allows you to download the first chapter for free if you wanted to get a sneak peek.

IN CONCLUSION
React Native Is the Way to Go for Many Reasons
I can go on and on about why I’ve grown to love React Native, but I’ve think I wrote about everything I think is the most important to us at Foxbox.
React Native was created because Facebook had a huge native app problem, and say what you want about Facebook, but they did give a gift to the developer community.
I wish you the best in your journey with React Native.
If you have any questions at all about React Native, feel free to reach out to us directly and one of our engineers will get back to you.
We’re here to help in any way that we can.